Amazing Work
Style 1
Amazing Work
Vestibulum gravida
Gravida Vestibulum
Phasellus mattis lacinia
Vestibulum gravida
Gravida Vestibulum
Phasellus mattis lacinia
Gravida Vestibulum
Phasellus mattis lacinia
<!-- amazing-work-area start-->
<div class="amazing-work-area">
<div class="section-title roboto">
<h1>Amazing <span>Work</span></h1>
</div>
<div class="row row-padd total-amazing-work carsoule-btn cb-2">
<div class="col-12 col-padd">
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a1.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a2.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Maecenas tempus risus</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-padd">
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a3.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Gravida Vestibulum </h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Moon City,</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a4.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Phasellus mattis lacinia</h3>
<ul class="animated">
<li><a href="#">Glass art,</a></li>
<li><a href="#">Sun City</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-padd">
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a5.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a6.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Maecenas tempus risus</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-padd">
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a7.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Gravida Vestibulum </h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Moon City,</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a8.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Phasellus mattis lacinia</h3>
<ul class="animated">
<li><a href="#">Glass art,</a></li>
<li><a href="#">Sun City</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-padd">
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a3.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Gravida Vestibulum </h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Moon City,</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a4.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Phasellus mattis lacinia</h3>
<ul class="animated">
<li><a href="#">Glass art,</a></li>
<li><a href="#">Sun City</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- amazing-work-area end-->
/* =====amazing work==== */
.amazing-work-single img {
width: 100%;
}
.amazing-content > h3 {
font-size: 18px;
font-weight: 600;
animation-name:fadeOutLeft;
}
.amazing-content > ul {
line-height: 20px;
animation-name:fadeOutRight;
}
.amazing-content li {
display: inline-block;
font-style: italic;
}
.amazing-content li a{
color:#888888
}
.amazing-content li a:hover {
color:#2395ec;
}
.amazing-work-single {
position: relative;
overflow:hidden;
margin-bottom:10px;
}
.amazing-work-single:last-child {
margin-bottom: 0;
}
.amazing-work-single:hover .amazing-content h3 {
animation-name:fadeInLeft;
}
.amazing-work-single:hover .amazing-content ul {
animation-name:fadeInRight;
}
.def-hover-eff.white-eff a::before {
background: #fff none repeat scroll 0 0;
opacity: 0.8;
}
.amazing-work-single:hover .def-hover-eff a::before {
width: 100%;
top:0;
left:0;
height: 100%;
}
.amazing-content {
left: 0;
position: absolute;
right: 0;
text-align: center;
top: 50%;
transform: translateY(-50%);
width: 100%;
}
$('.total-amazing-work').slick({
slidesToShow: 4,
slidesToScroll: 1,
autoplay: false,
autoplaySpeed: 5000,
dots: false,
arrows: true,
prevArrow: '',
nextArrow: '',
responsive: [
{ breakpoint: 1169, settings: { slidesToShow: 3, } },
{ breakpoint: 969, settings: { slidesToShow: 2, } },
{ breakpoint: 767, settings: { slidesToShow: 1, } },
]
});
Style 2
Recent Projects
Vestibulum gravida
Gravida Vestibulum
Phasellus mattis lacinia
Vestibulum gravida
Gravida Vestibulum
Phasellus mattis lacinia
Gravida Vestibulum
Phasellus mattis lacinia
<!-- recent projects area start-->
<div class="amazing-work-area">
<div class="section-title text-center secton-title-2 uppercase roboto">
<h1>Recent <span> Projects</span></h1>
</div>
<div class="total-amazing-work carsoule-btn cb-3">
<div class="rp-full">
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a1.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a2.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Maecenas tempus risus</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="rp-full">
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a3.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Gravida Vestibulum </h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Moon City,</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a4.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Phasellus mattis lacinia</h3>
<ul class="animated">
<li><a href="#">Glass art,</a></li>
<li><a href="#">Sun City</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="rp-full">
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a5.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a6.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Maecenas tempus risus</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="rp-full">
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a7.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Gravida Vestibulum </h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Moon City,</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a8.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Phasellus mattis lacinia</h3>
<ul class="animated">
<li><a href="#">Glass art,</a></li>
<li><a href="#">Sun City</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="rp-full">
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a3.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Gravida Vestibulum </h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Moon City,</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff white-eff">
<a href="#"><img src="images/product/a4.jpg" alt=""></a>
</div>
<div class="amazing-content">
<h3 class="railway uppercase animated">Phasellus mattis lacinia</h3>
<ul class="animated">
<li><a href="#">Glass art,</a></li>
<li><a href="#">Sun City</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- recent projects area end-->
/* =====amazing work==== */
.amazing-work-single img {
width: 100%;
}
.amazing-content > h3 {
font-size: 18px;
font-weight: 600;
animation-name:fadeOutLeft;
}
.amazing-content > ul {
line-height: 20px;
animation-name:fadeOutRight;
}
.amazing-content li {
display: inline-block;
font-style: italic;
}
.amazing-content li a{
color:#888888
}
.amazing-content li a:hover {
color:#2395ec;
}
.amazing-work-single {
position: relative;
overflow:hidden;
margin-bottom:10px;
}
.amazing-work-single:last-child {
margin-bottom: 0;
}
.amazing-work-single:hover .amazing-content h3 {
animation-name:fadeInLeft;
}
.amazing-work-single:hover .amazing-content ul {
animation-name:fadeInRight;
}
.def-hover-eff.white-eff a::before {
background: #fff none repeat scroll 0 0;
opacity: 0.8;
}
.amazing-work-single:hover .def-hover-eff a::before {
width: 100%;
top:0;
left:0;
height: 100%;
}
.amazing-content {
left: 0;
position: absolute;
right: 0;
text-align: center;
top: 50%;
transform: translateY(-50%);
width: 100%;
}
$('.total-amazing-work').slick({
slidesToShow: 4,
slidesToScroll: 1,
autoplay: false,
autoplaySpeed: 5000,
dots: false,
arrows: true,
prevArrow: '',
nextArrow: '',
responsive: [
{ breakpoint: 1169, settings: { slidesToShow: 3, } },
{ breakpoint: 969, settings: { slidesToShow: 2, } },
{ breakpoint: 767, settings: { slidesToShow: 1, } },
]
});
Style 3
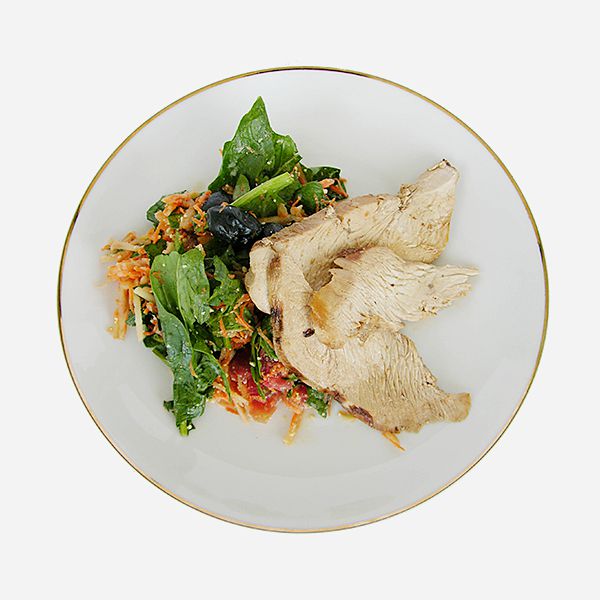
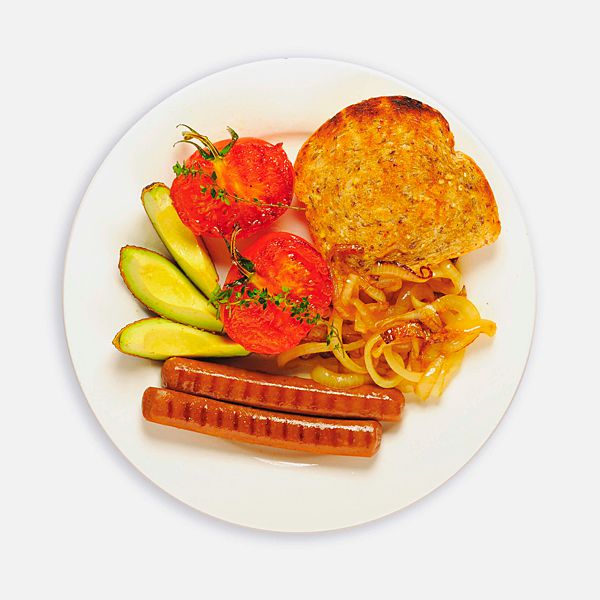
Very Delicious
Meal Of The Day
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
Vestibulum gravida
<!-- recent projects area start-->
<div class="amazing-work-area">
<div class="container">
<div class="row row-padd">
<div class="text-center">
<div class="res-title">
<span>Very Delicious</span>
</div>
<div class="section-title st-big roboto uppercase">
<h1><span>Meal </span>Of The Day</h1>
</div>
</div>
<div class="total-meal-day carsoule-btn cb-3 clearfix">
<div class="col-lg-4 col-padd">
<div class="amazing-work-single aws-3">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r01.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r02.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-padd">
<div class="amazing-work-single aws-3">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r03.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r04.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-padd">
<div class="amazing-work-single aws-3">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r05.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r06.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-padd">
<div class="amazing-work-single aws-3">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r07.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r03.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-padd">
<div class="amazing-work-single aws-3">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r01.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
<div class="amazing-work-single aws-2">
<div class="amazing-img def-hover-eff">
<a href="#"><img alt="" src="images/product/r02.jpg"></a>
</div>
<div class="amazing-content white-cont">
<h3 class="railway uppercase animated">Vestibulum gravida</h3>
<ul class="animated">
<li><a href="#">Fashion,</a></li>
<li><a href="#">Class Master,</a></li>
<li><a href="#">Sun City</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- recent projects area end-->
/* =====amazing work==== */
.amazing-work-single img {
width: 100%;
}
.amazing-content > h3 {
font-size: 18px;
font-weight: 600;
animation-name:fadeOutLeft;
}
.amazing-content > ul {
line-height: 20px;
animation-name:fadeOutRight;
}
.amazing-content li {
display: inline-block;
font-style: italic;
}
.amazing-content li a{
color:#888888
}
.amazing-content li a:hover {
color:#2395ec;
}
.amazing-work-single {
position: relative;
overflow:hidden;
margin-bottom:10px;
}
.amazing-work-single:last-child {
margin-bottom: 0;
}
.amazing-work-single:hover .amazing-content h3 {
animation-name:fadeInLeft;
}
.amazing-work-single:hover .amazing-content ul {
animation-name:fadeInRight;
}
.def-hover-eff.white-eff a::before {
background: #fff none repeat scroll 0 0;
opacity: 0.8;
}
.amazing-work-single:hover .def-hover-eff a::before {
width: 100%;
top:0;
left:0;
height: 100%;
}
.amazing-content {
left: 0;
position: absolute;
right: 0;
text-align: center;
top: 50%;
transform: translateY(-50%);
width: 100%;
}
$('.total-meal-day').slick({
slidesToShow: 3,
slidesToScroll: 1,
autoplay: false,
autoplaySpeed: 5000,
dots: false,
arrows: true,
prevArrow: '',
nextArrow: '',
responsive: [
{ breakpoint: 1169, settings: { slidesToShow: 3, } },
{ breakpoint: 969, settings: { slidesToShow: 2, } },
{ breakpoint: 767, settings: { slidesToShow: 1, } },
]
});
Photo Stream
Copyright @2019 by Business
All right reserved.